trip.com
For a better world
(03)

tRIP.COM
预约票超级秒杀是指临近节假日出行高峰时,很多用户会在携程上提前下预约票单,当临近开抢时,会引导用户提前进入到超级秒杀页面。如果用户提前来访并停留页面可以很大程度上提高抢票成功率。基于这个背景,对携程火车票的超级秒杀页面进行UI视觉设计。
产品心理学/可用性测试/界面设计
(A) About
(B) Functional requirements
(C) Usability testing
(D) UI design
(E) Scenario
(F) Design guideline
(A) About

需求
- 功能性需求
- 用户目标
- 用户任务
Plan
线框
- 低保真线框图
- 交互框架
- 信息架构
Build
可用性
- 认知走查
- 启发式评估
- UX原则
Test
界面
- 产品心理学
- UI元素
- 动效设计
Review

Hightlights
“携程火车票限时抢购界面的
UI设计,引导用户停留当前页面,从而提高抢票成功率”。

(B) Funtional requirements

用户目标
可以提高抢票成功率;
>[当前状态下,用户已经选好车次、座席、输入完个人信息并进入超级秒杀抢票页面]
开抢时,请保持本页面在线至少两分钟,过程中不能锁屏,退出该页面或后台运行。
任务1
>[当前用户的状态是已经等待并使用了两分钟VIP抢票特权,希望用户继续停留等待]
请继续保持在本页面,不要离开当前页面、不要锁屏、退出该页面或后台运行。
任务2

设计挑战
通过对产品经理提供的线框图进行解读和分析,设计页面信息,并根据附带的交互框架进行视觉设计。
(C) Usability Testing
专家走查 & 启发式评估

>我们的用户画像知道在这一步该做什么吗?
>如果用户采取了正确的行动,他们是否知道自己朝着目标取得了进展?




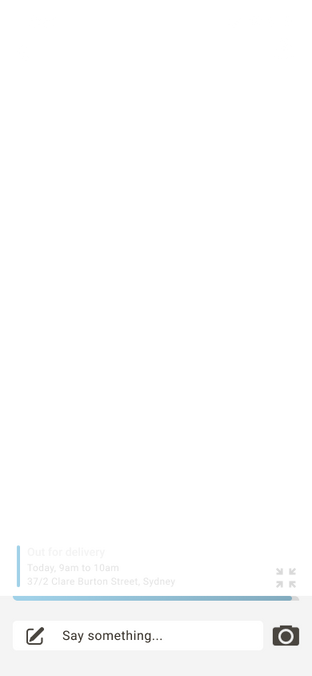
秒杀页面线框图;

>用户焦急的进入抢票界面,乍一看这么多信息内容一时间不知道从何看起。


>用户第一时间想要确认抢票信息是否正确,却发现在底部,于是她略过了上面的内容。


>用户确认完抢票详情,返回上面的内容大致浏览后,可能错过了这条内容细节,导致在等待抢票过程中不小心按了锁屏键,或习惯性滑动页面而失去了两分钟VIP抢票特权。
>那么上面屏幕上的首要问题是什么?
>有一个心理学原则可以解释这个问题。

认知负荷;
指完成一项任务所需要的脑力劳动的总和。
个体的心理观点信息过多,无法有效地支持决策过程。
>根据上述原则,有什么方法可以改善这个屏幕?
>两个用户体验原则可以解决这个问题。
防错原则;
指先前的刺激会影响用户的决定。
当用户犯错误前提醒他们,目的是让他们更容易地做他们正在做的事情而不会犯错误。
视觉层次;
指人们感知所见事物的顺序。
清晰的视觉层次结构引导人们注意页面上最重要的元素。
设计提案
(D) UI design


以下几处改动可能会有很大改善;
>依据防错原则,在用户正式进行操作前对其进行提示和建议。
>页面优化了提示词【抢票成功率】并将原来表达重复的信息剔除。
>优化了每句话传递的意思,根据“损失厌恶原则”,强调了VIP抢票【特权】。

>添加确认滑块模拟谨慎的操作过程,加深用户对上述内容的记忆和理解。

以下几处改动可能会有很大改善;
>将内容梳理整合,逻辑自上而下排列,
根据用户心智模型将【抢票详情】尺寸优化。
>保留了关键信息在此页,消除过多重复内容,更有效通过视觉传达页面信息。
>对于抢票详情的二次确认是且重要的,帮助用户快速浏览定位到相关信息。





视觉元素






>“推进效应”
VIP加速阶段进程可视化,一开始就给人们一种进步的感觉。
>“蔡加尼克效应”
人们会为未完成任务而产生不适感,进度条可以提升用户完成度。
>“劳动知觉偏差”
当看到底层的工作时,会更加信任和重视产品性能,火箭不同颜色告知用户系统后台正在“努力工作”。

>“启动回忆效应”
关联的视觉提示可以帮助用户回忆起特定的信息,从而影响他们的反应。
添加目的地插图、火箭标识、传统车票图案、可以让用户在浏览时更容易回忆起他们想要的东西,提升转化的机会。

















(E) design guideline





COLORS
界面颜色
遵循60-30-10原则
60%中性色,30%品牌色,10%强调色
logo
品牌形象
延续品牌调性,颜色,LOGO,字体
确保品牌可识别性
ICONS
图标指示
根据启发式评估十则第一条
系统状态可视化,增加标识指示功能